Introduction to Virtual Reality



Processing, P3D, OpenGL, Android, HMD, Sensors, … This class is for students who major in design to make HMD using the theory of Virtual Reality (VR) using processing language and Android smartphones around them. Through this, students can directly experience and understand the basic theory and principles of VR through programming. The modeling and animation data produced by Maya, a normal VR content creation process, is imported into Unity3d and used as a basic technology applied to VR devices (HMD) such as HTC Vive, Oculus Rift, and Sony Playstation VR, which are commercially released. - Processing, P3D, Transformations and 3D, OpenGL, The Graphics Pipeline, Human Visual System, Stereo Rendering, Processing for Android, Build Your Own HMD
https://processing.org/ install processing 1. Pixels example 1-1~5 2. Processing example 2-1 3. Interaction example 3-1~7 Homework 1. draw simple mark or symbol with processing OpenProcessing URL Registration - leebyunggook@OpenProcessing after today : ZoogMouse one month later : LoadDisplaySVG Particles Tree FireBrush two months later : TextureCube LoadDisplayRocketObj RotatingArcs [3.23] Learning Processing 4. Variable example 4-1~8 5. Conditions example 5-1~10 6. Loop example 6-1~11 Homework 2. draw simple pattern with processing size, color, point, line, box, fill, stroke, background, ellipse, arc, rect, triangle, float, int setup, draw, frameCount, frameRate, width, height, pmouseX, pmouseY, mouseX, mouseY [3.30] Learning Processing 7. Functions 8. Objects Homework 3. moving simple charactor using mouse mouseButton, mousePressed, mouseMoved, mouseDragged, mouseReleased random, noise, bezier, beginShape, vertex, endShape, text, key, keyCode, keyPressed
object-oriented programming (OOP) works in Processing https://processing.org/tutorials/objects/ https://processing.org/reference/class.html http://p5.chronotext.org/tutorials/motion_oop/ [4.6] Learning Processing 9. Arrays Homework 4. draw moving marks with class and array int[] numbers = new int[3]; numbers[0] = 90; // Assign value to first element in the array int a = numbers[0] + numbers[1]; // Sets variable 'a' to 240 int[] numbers = { 90, 150, 30 }; // Alternate syntax int a = numbers[0] + numbers[1]; // Sets variable 'a' to 240 int b = numbers[1] + numbers[2]; // Sets variable 'b' to 180 Variable MovingMark mk1, mk2, mk3; mk1 = new MovingMark(); mk2 = new MovingMark(100, 300, 120, 50); mk1.draw(); mk2.draw(); Array MovingMark[] mks = new MovingMark[20]; for(int i=0; i < mks.length; i++) { mks[i] = new MovingMark(); } for(int i=0; i < mks.length; i++) { mks[i].draw(); } ArrayList ArrayList<MovingMark> mks; mks= new ArrayList<MovingMark>(); mks.add(new MovingMark()); for(i=0; i<mks.size(); i++) { MovingMark mk = mks.get(i); mk.draw(); } void mousePressed() { mks.add(new MovingMark(mouseX, mouseY, random(360), random(50,100))); } [4.13,20.27] Learning Processing Transformations and 3D - leebyunggook@OpenProcessing The Graphics Pipeline and OpenGL I : Overview and Transformation Rotation, translation, scaling, modelview matrix, projection matrix [5.4] Middle Term Project(Exam) - interactive media arts with object oriented program due to 2020.05.04 12:00(Chinese time) Mon 1. upload your code to OpenProcessing (name : middle_project) 2. make presentation slide about your code (reference source code, url, explain what you added, ...) 3. make a presentation video(t>2min && t<3min) and upload to yuku 4. submit presentation slide and yuku video link Middle Term Project Registration - ppt(cheq) video(kqfx) 有效期 永久有效 [5.11] https://en.wikipedia.org/wiki/Visual_system 3D Display System (ppt), VR (ppt) by Qin Zi Jie principles of stereo vision, 1 Ref Video 1, 2, 3, 4, 5, 6 Human Visual System - Perception of depth, color, contrast, resolution https://processing.org/tutorials/p3d/ https://processing.org/tutorials/pshader/ The Graphics Pipeline and OpenGL II : Lighting and Shading 




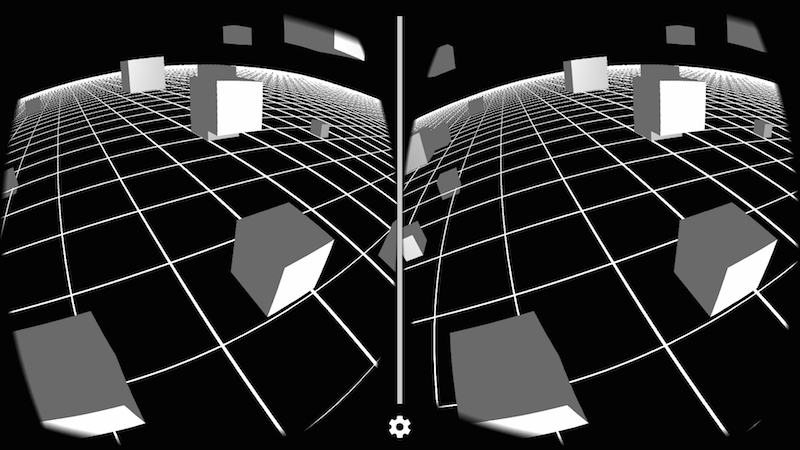
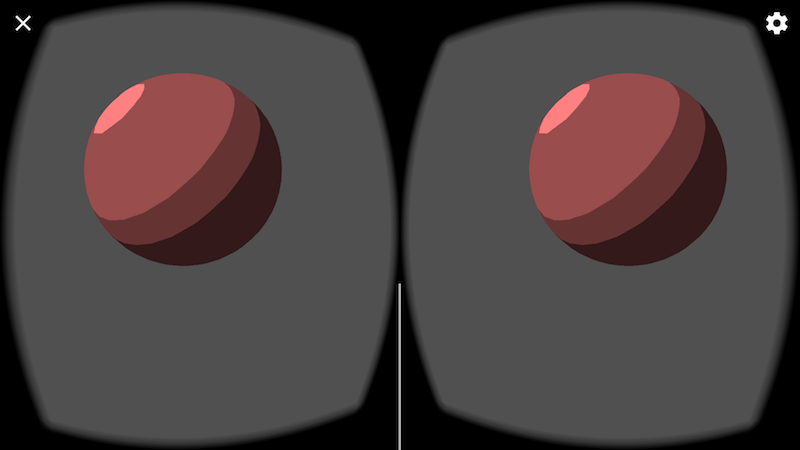
[5.18] Processing for Android PPT - Build Your Own HMD Getting started - Installing the SDK Android Phone Debug Mode Setting http://android.processing.org/tutorials/index.html http://android.processing.org/tutorials/vr_intro/index.html Processing for Android Create Mobile, Sensor-Aware, and VR Applications Using Processing by Colubri and Andres [5.25] android VR http://android.processing.org/tutorials/index.html http://android.processing.org/tutorials/vr_intro/index.html https://android.processing.org/gallery/index.html Camera, Texture Mapping and Lighting The Graphics Pipeline and OpenGL III : Stereo Rendering Introduction to Processing on Android devices@SIGGRAPHASIA2010 by Andres Colubri and Jihyun Kim [6.1] interactive 3D Contents recursion, tree_recursion, Tree_sound, AnalyzeSound Simple, Mutltiple, Smoke Particle System Particles, FireBrush, GrwParticle, PixelFlow, SoundParticle TextureCube, P3DHeadMoving, PG_LightingTest RotateTriangleAD, RollRectAD, RollHexagonAD 1, 2, 3, 4, 5, 6, 7, 8, 9 @openprocessing.org [6.8] Final Project Proposal - android VR or interactive 3D contents due to 2020.06.08 12:00(Chinese time) Mon 1. make presentation slide about your final project proposal (reference source code, url, what would you like to add in the final project, ...) 2. submit presentation slide Final Project Proposal Registration - ppt(cheq) [6.8] Box2D PBox2D https://github.com/shiffman/Box2D-for-Processing CAN Kinect Physics Tutorials The Nature of Code : Simulating Natural Systems with Processing Liquid Fun Processing [6.15] Orientation Tracking with IMUs Arduino Programming Interial Measurement Units - Gyrometers, Accelerometers, Magnetometers [6.22] Final Project Presentation(Exam) - android VR or interactive 3D contents due to 2020.06.22 12:00(Chinese time) Mon 1. upload your code to OpenProcessing (name : final_project) 2. make presentation slide about your code (reference source code, url, explain what you added, ...) 3. make a presentation video(t>3min && t<5min) and upload to yuku 4. submit presentation slide and yuku video link Final Term Project Registration - ppt(cheq) video(kqfx) 有效期 永久有效 [Last Update: 2020.5.18] Dongseo University Cyber Campus |